El trabajo para adornar está basado en un tutorial de photoshop de Diego Mattei
Poser de la sirena de Dinadreams... http://mermaidfantasy84.blogspot.com.es/
1 - Abrimos una nueva trama transparente de 650 x 750 px
2 - Color de primer plano #172446
Color de fondo #607dd3
Formamos un gradiente lineal… fijándonos que el color oscuro este abajo…

Pintamos la trama con ese gradiente…
3 – Abrimos la imagen “9accesorio1”
Copiamos, pegamos como nueva capa en nuestro trabajo…
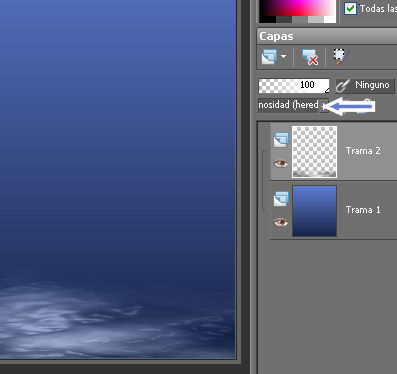
Modo de mezcla de la capa… Luminosidad heredada…
Movemos y situamos en la parte inferior…

4 - Capas…Duplicar…
Imagen… Voltear…
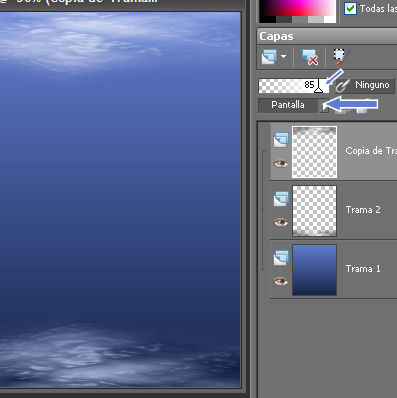
Modo de mezcla de la capa … Pantalla
Bajar la opacidad a 85

5 – Capa… Nueva capa.
Color de primer plano #86a9cd
Color de fondo #d1ddef
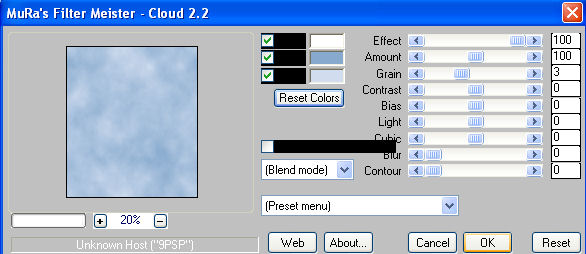
Filtro Unlimited…Muras Meister … Cloud
Valores por defecto…

6 – Abrimos la máscara que está en los materiales “9mascara.jpg”
Capa… Nueva capa de máscara… A partir de una imagen… (invertir sin marcar)
Capas… fusionar… Fusionar grupo…
Bajamos la opacidad de la capa a 50
7 – Abrimos la imagen… “9accesorio2”
Copiamos y pegamos como nueva capa en nuestro trabajo…
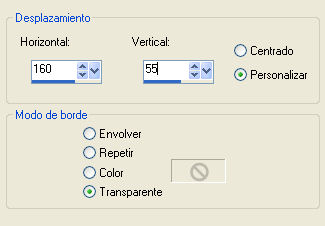
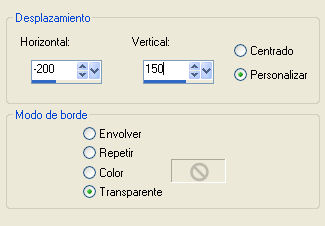
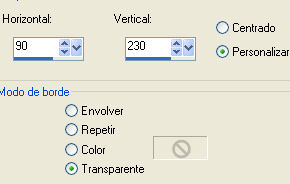
Efectos… Efectos de imagen… Desplazamiento

Bajamos la opacidad de la capa a 50
8 - Abrimos la imagen… “9accesorio3”
Copiamos y pegamos como nueva capa en nuestro trabajo…
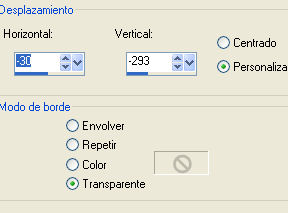
Efectos… Efectos de imagen… Desplazamiento
Bajamos la opacidad de la capa a 40
9 – Abrimos la imagen… “9accesorio5”
Efectos… Efectos de imagen… Desplazamiento

10 - Capas… Duplicar…
Imagen… Espejo
Capas… Fusionar… Fusionar hacia abajo…
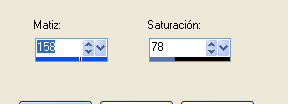
11 – Ajustar… Matiz y saturación… Colorear

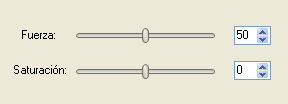
12 – Ajustar… Luz de fondo

Bajar la opacidad a 70
13 - Abrimos la imagen… “9accesorio6” (Texto)
Copiamos y pegamos como nueva capa en nuestro trabajo…
Efectos… Efectos de imagen… Desplazamiento

14 – Capa… Nueva capa de trama…
Rellenamos con el color blanco…
Bajamos la opacidad a 5
15 – Imagen agregar bordes… 5 px color blanco
Seleccionamos el borde con la varita mágica
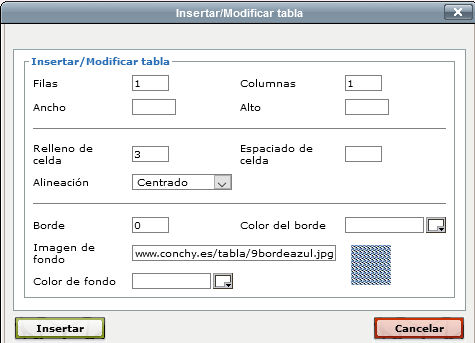
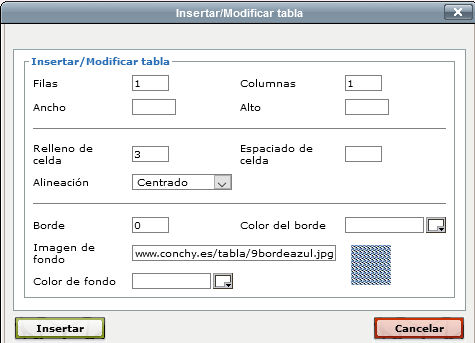
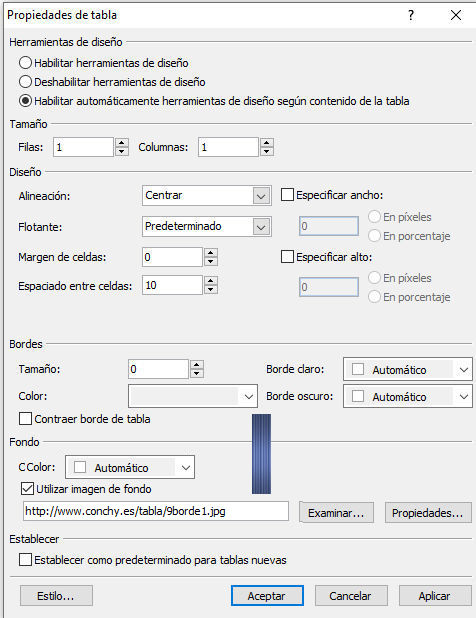
Abrimos la trama “9bordeazul.jpg” que está en los materiales…
Pintamos el borde con esta trama…
Selecciones… Anular selección.
16 – Colocamos nuestra marca de agua…
Guardamos nuestro trabajo como JPEG…
Tabla en mensaje
Creación de la tabla

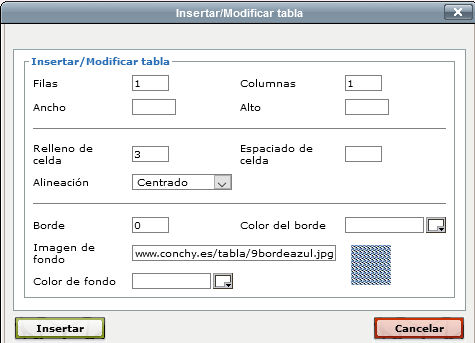
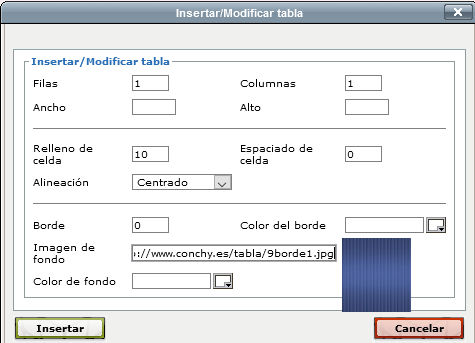
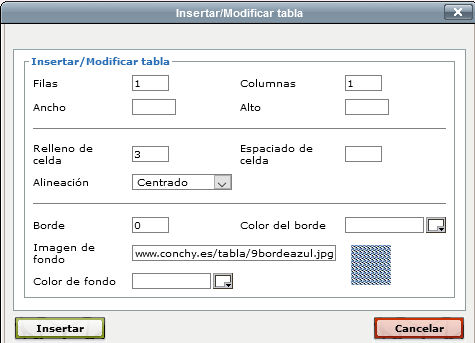
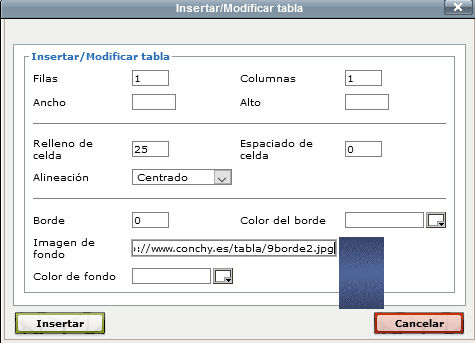
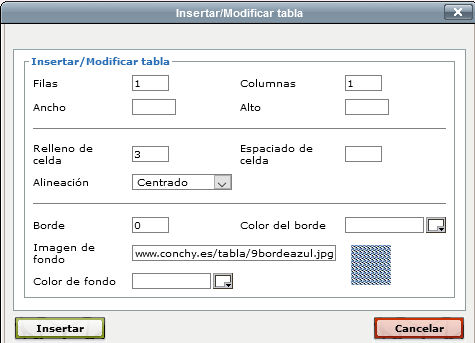
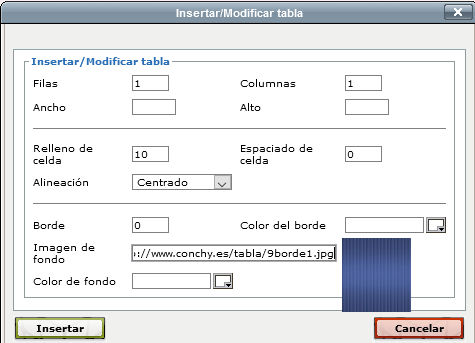
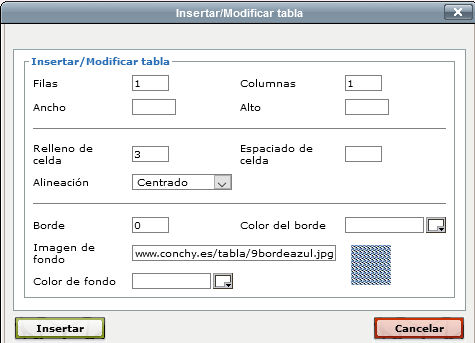
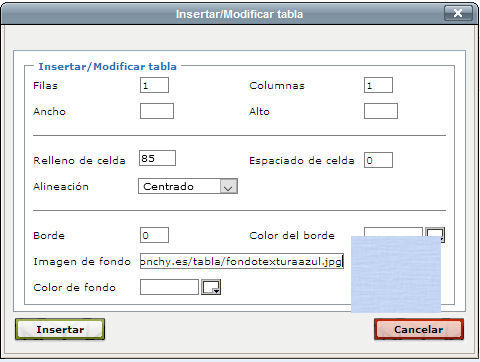
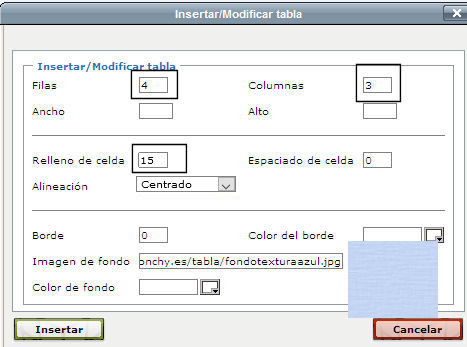
TABLA 1

TABLA 2

TABLA 3

TABLA 4

TABLA 5

TABLA 6

TABLA 7

TABLA 8

TABLA 9

TABLA 10

TABLA 11

TABLA 12

TABLA 13

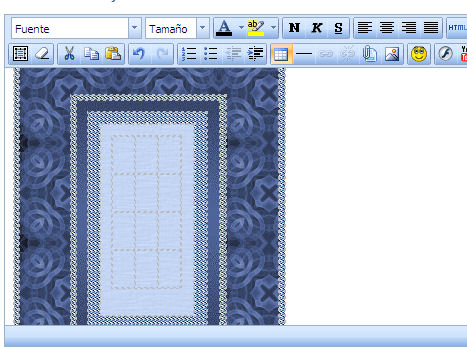
Ahora mismo tendremos esto...

MUY IMPORTANTE AHORA... Vamos a dar a "Vista previa"... y luego una vez ahí, a "Modificar mensaje"... es método que usaremos para que nos salga bien lo que vamos a hacer a continuación...
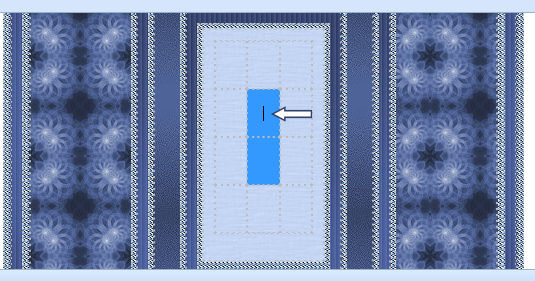
Celdas 1
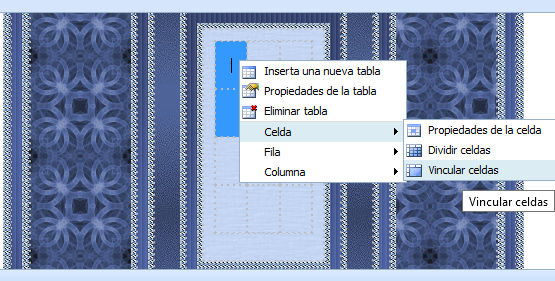
Vamos a seleccionar las dos celdas centrales... Ponemos el cursor en la Fila 2 , Columna 2 y arrastramos el cursor hacia abajo para que se seleccione la siguiente celda...Una vez seleccionada nos quedará seleccionado el cursor...Debe quedar así... ( A veces no se queda seleccionado el cursor, pero también funciona, lo más importante es lo que indiqué antes de "Modificar mensaje")

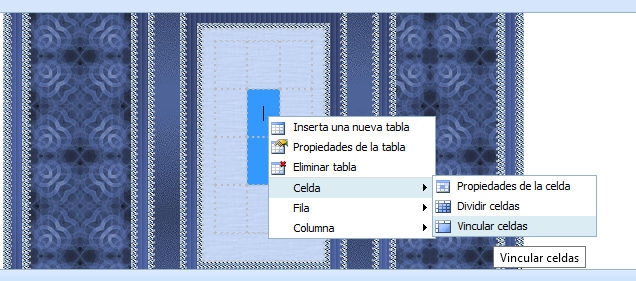
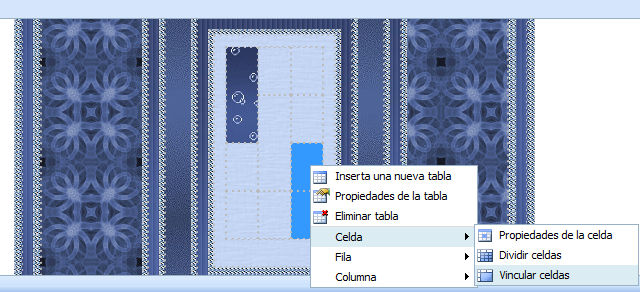
Estando ahí situados, botón derecho del ratón... Celda... Vincular celdas...

El resultado son ahora dos celdas unidas, que nos da una celda como resultado... que después pinchando en el centro nos servirá para insertar nuestra imagen, texto, etc...

Celdas 2
Vamos a vincular ahora las dos primeras celdas de la primera columna...
Botón derecho... Celda... Vincular celdas

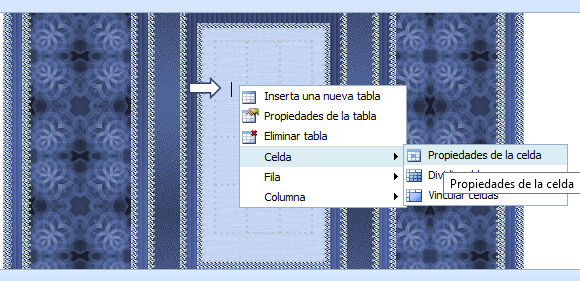
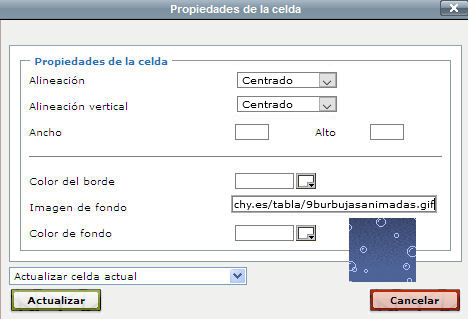
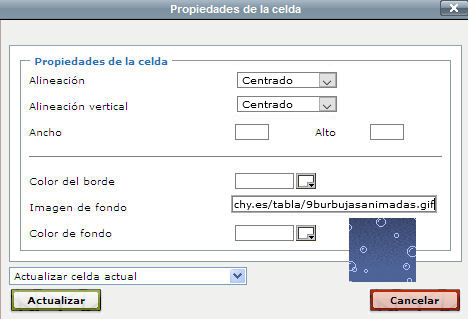
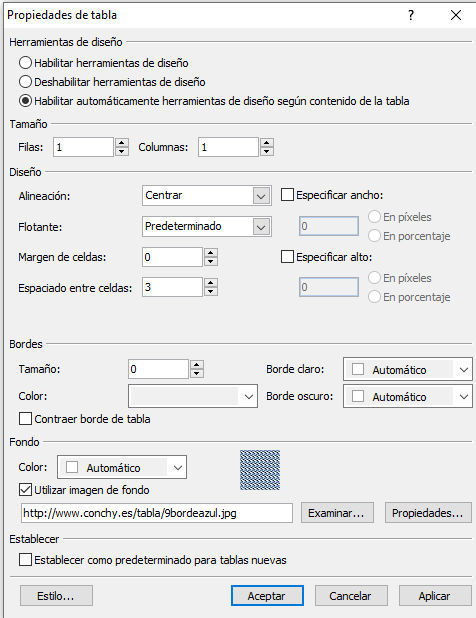
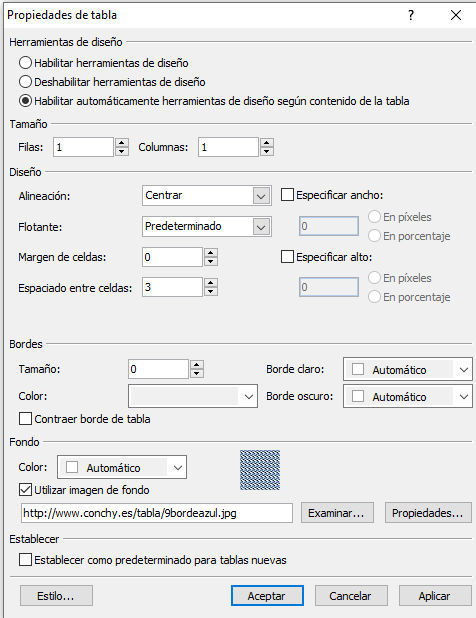
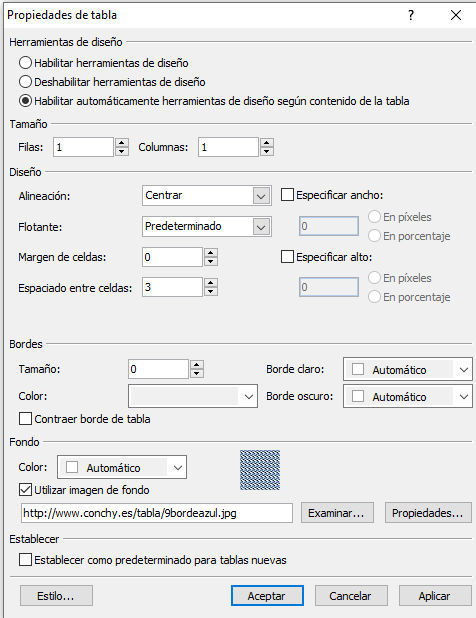
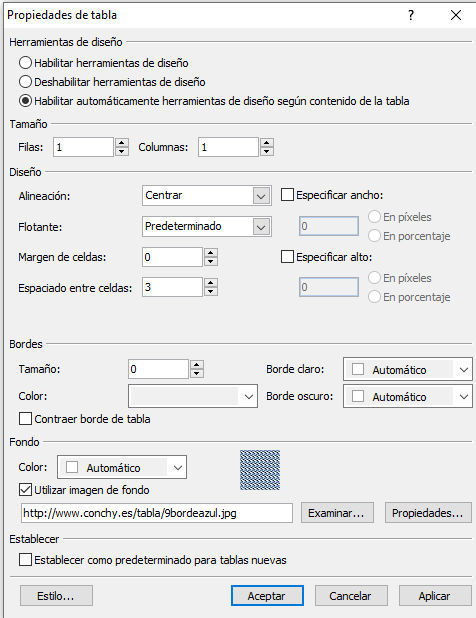
Una vez vinculadas, pinchamos de nuevo sobre el centro de esa celda vinculada y Celda... Propiedades de la celda...

Colocamos la Url del fondo animado de burbujas...

Celdas 3
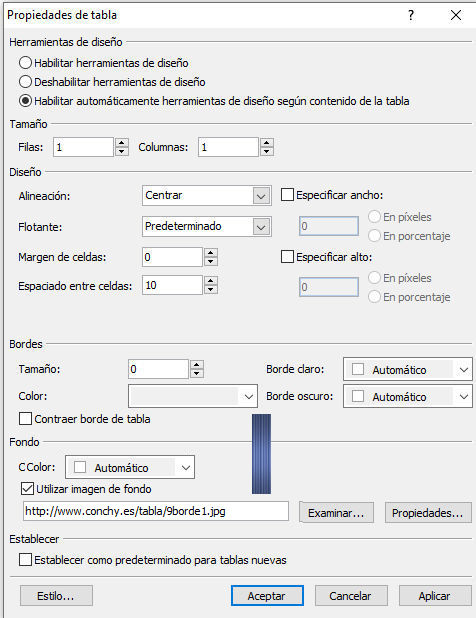
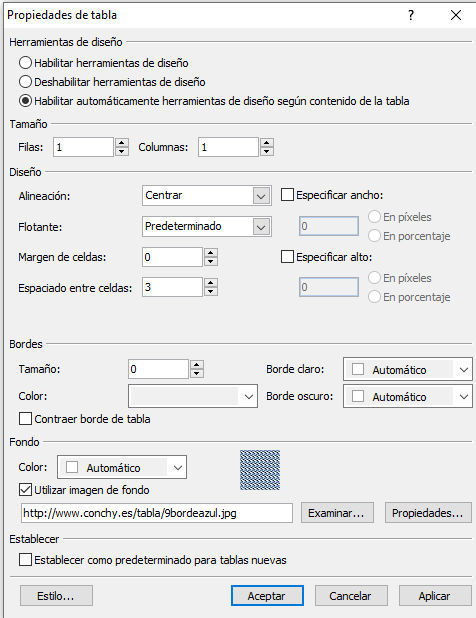
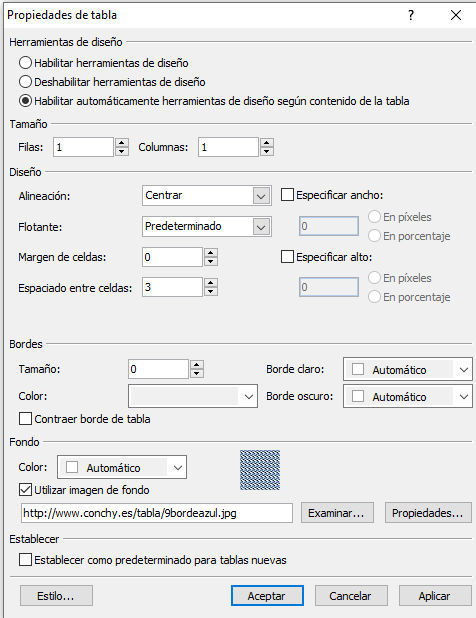
Vamos a vincular las dos últimas celdas de la tercera columna...

Colocamos la Url del fondo animado de burbujas...

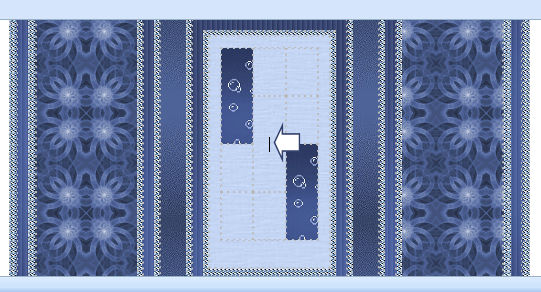
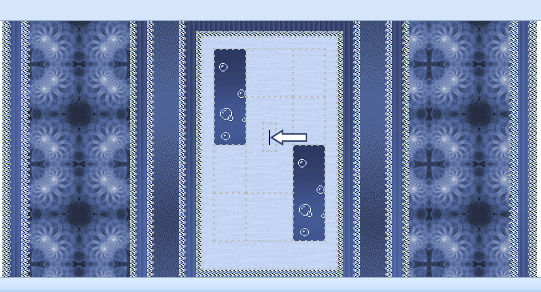
Tenemos que tener ahora mismo esto...

Tabla 14
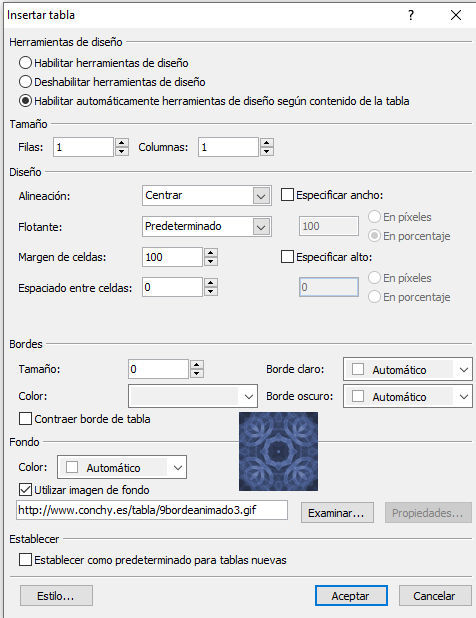
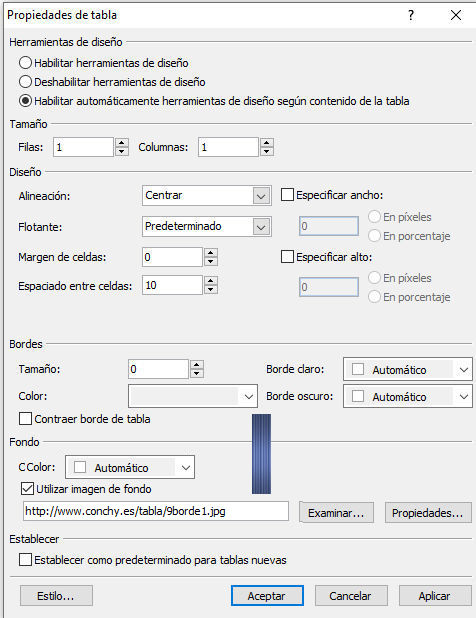
Colocamos el cursor en el centro de la celda central vinculada...

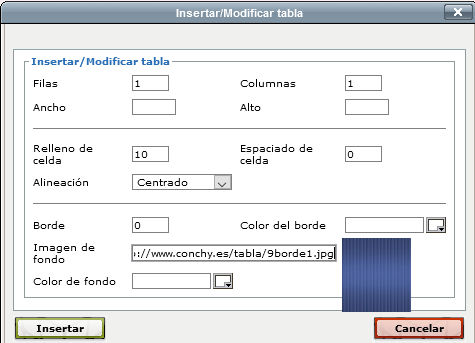
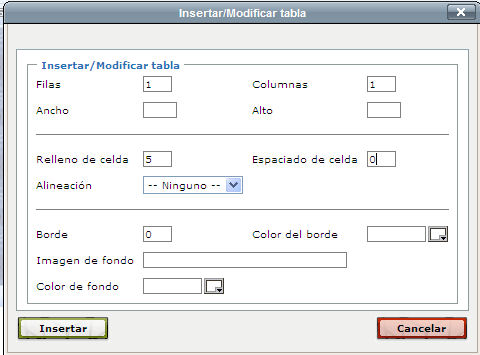
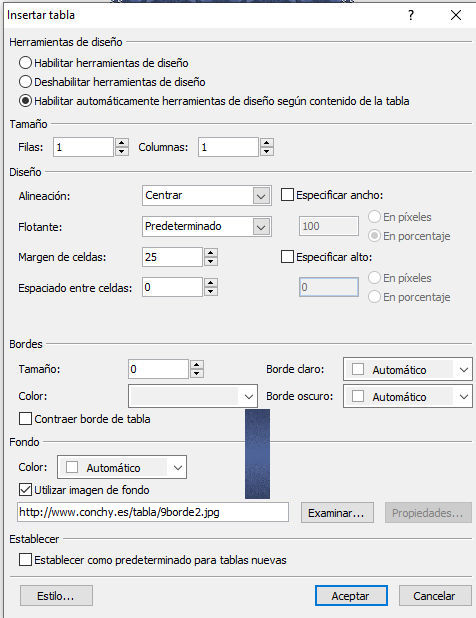
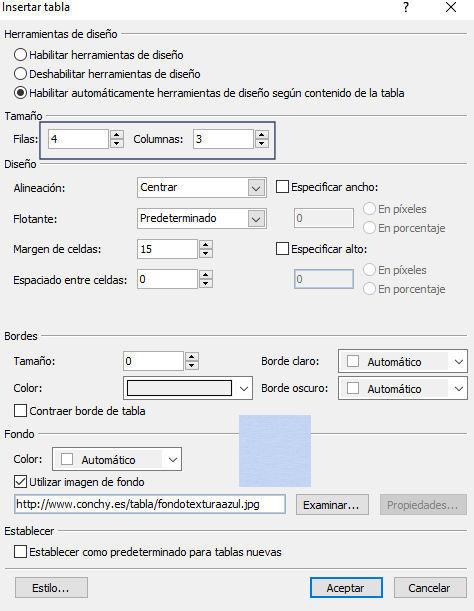
Creamos una tabla transparente para colocar nuestra imagen


Ya llegó el momento de colocar nuestra imagen del trabajo

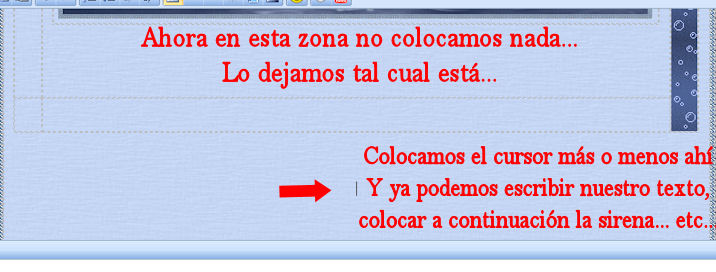
Una vez puesta la imagen, el texto que pongamos a continuación y si ponemos alguna imagen de sirena o algo más... la colocaremos fuera de esa tabla...
Recordar ponernos en la zona de abajo de la tabla y celdas, propiedades de la celda y centrar para poder poner los demás elementos.

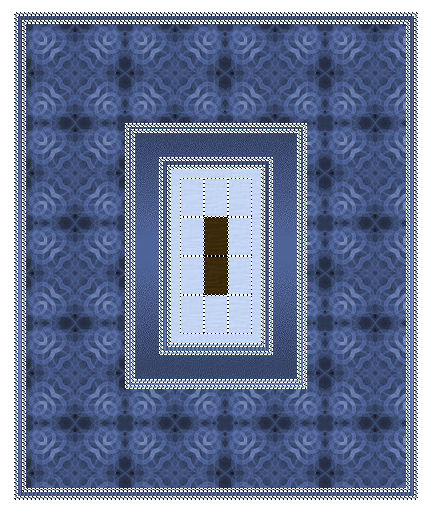
Y aquí tenéis el resultado...
Busca en el fondo del mar
siempre puedes encontrar un tesoro...
Y quién sabe si te encontrarás con...
¿Una Sirena?

Tabla de Conchy
|
|
|
|
|
|
|
|
|
|
|
|
Tabla en frontpage
Creación de la tabla

TABLA 1

TABLA 2

TABLA 3

TABLA 4

TABLA 5

TABLA 6

TABLA 7

TABLA 8

TABLA 9

TABLA 10

TABLA 11

TABLA 12

TABLA 13

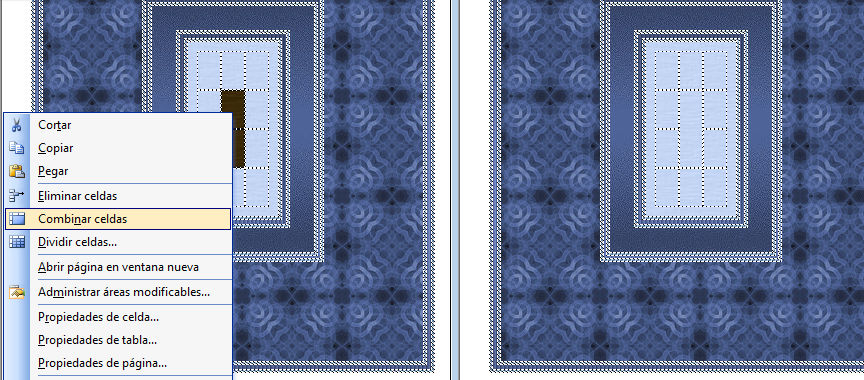
CELDA 1
Vamos a seleccionar las dos celdas centrales... Ponemos el cursor en la Fila 2 , Columna 2 y arrastramos el cursor hacia abajo para que se seleccione la siguiente celda...

Estando ahí situados en la selección... botón derecho del ratón... Celda... Combinar celdas...
Veremos como esas celdas ahora se han unido y forman solo una

CELDA 3
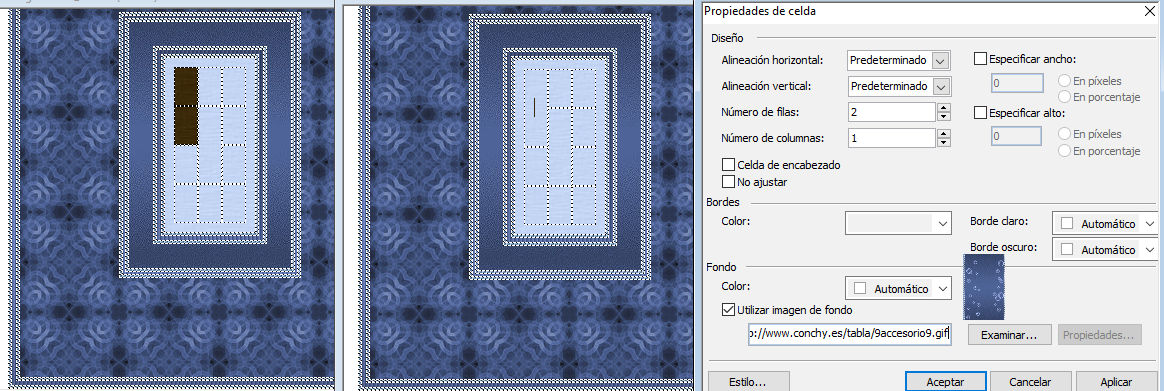
Vamos a combinar ahora las dos primeras celdas de la primera columna... (estos es hacer de estas dos celdas una sola)
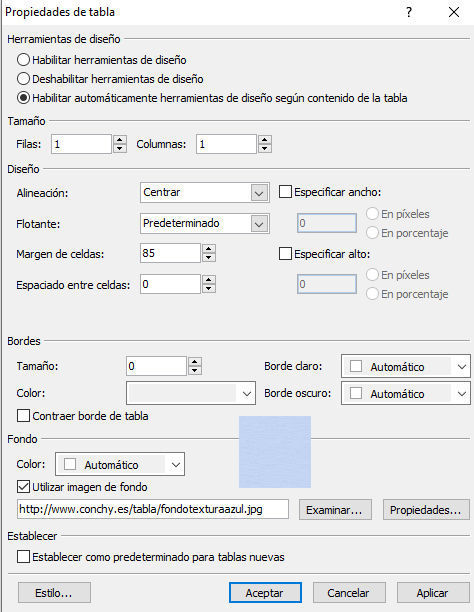
Las seleccionamos... combinar celdas... Una vez combinadas pinchamos en el centro de la celda... botón derecho del ratón ... propiedades de la celda y pondremos los valores que veréis a continuación

CELDA 4
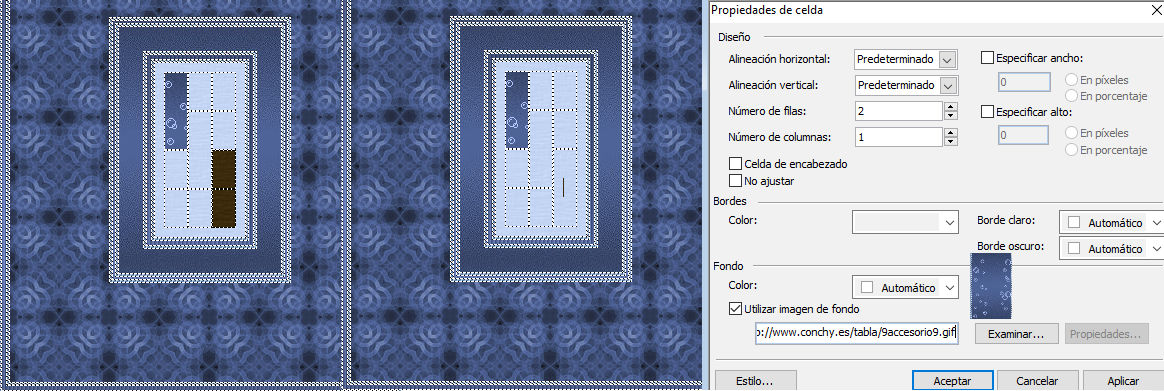
Vamos a combinar ahora las dos últimas celdas de la tercera columna
Las seleccionamos... combinar celdas... Una vez combinadas pinchamos en el centro de la celda... botón derecho del ratón ... propiedades de la celda y pondremos los valores que veréis a continuación

TABLA 14
Pondremos ahora el cursor en el centro y vamos a crear una tabla invisible donde colocaremos la imagen de nuestro trabajo


Una vez puesta la imagen, el texto que pongamos a continuación y si ponemos alguna imagen de sirena o algo más... la colocaremos fuera de esa tabla...

Y aquí tenéis el resultado...
Busca en el fondo del mar
siempre puedes encontrar un tesoro...
Y quién sabe si te encontrarás con...
¿Una Sirena?

Tabla de Conchy
|
|
|
|
|
|
|
|
|
|
|
|
