


Herramienta de selección... perspectiva
1 - Abrimos una nueva trama de 500 x 450 px.
2 - Con la herramienta de selección
rectángulo...fundido 0, creamos una
selección que nos ocupe, más o menos, tres
cuartas partes de la trama.

Con el bote de pintura rellenamos la
selección de color gris #c0c0c0.
Selecciones...Anular selección...
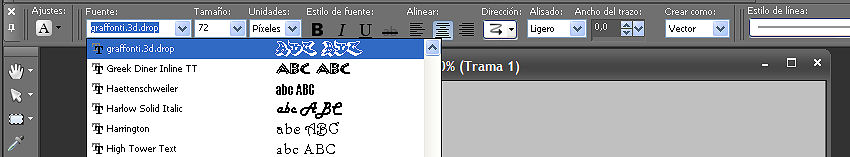
3 - Activamos la herramienta de texto.
En los materiales va incluida la fuente
Graffonti.3d.drop.
Si la queréis instalar debéis extraerla en
C:\WINDOWS\Fonts
Para los que usan Windows Xp, si no queréis
instalarla, simplemente la abrís y la dejáis
minimizada...aparecerá en el listado de
fuentes del programa buscando por
Graffonti.3d.drop.
Para los que usan Windows 7 la fuente hay
que instalarla...Simplemente una vez abierta
pincháis arriba donde pone instalar y listo.
Una vez terminado este proceso, buscamos
nuestra font en el listado y pondremos estos
ajustes.
Tamaño 72..Alinear...centrado...Crear
como...Vector.
El color de primer plano es indiferente
puesto que no vamos a dar grosor al ancho
del trazo...
Color de fondo, vamos a usar el negro
#000000.

Pinchamos con el cursor, en la parte central
de nuestra zona gris.
Saldrá la ventana para escribir el texto y
pondremos Love o cualquier cosa que os
apetezca poner.

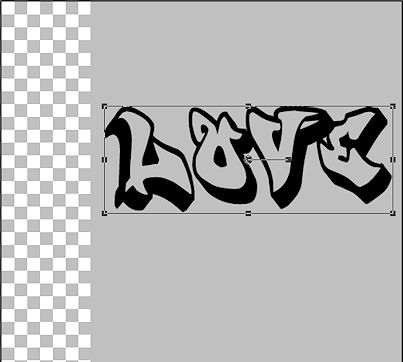
Se creará una capa de Vector y si queremos
podemos cambiar el tamaño del texto,
moviendo los nodos como hicimos en tutos
anteriores.
Yo, lo deformé hasta llegar a esto:

Botón derecho sobre la capa,
Fusionar...fusionar hacia abajo.
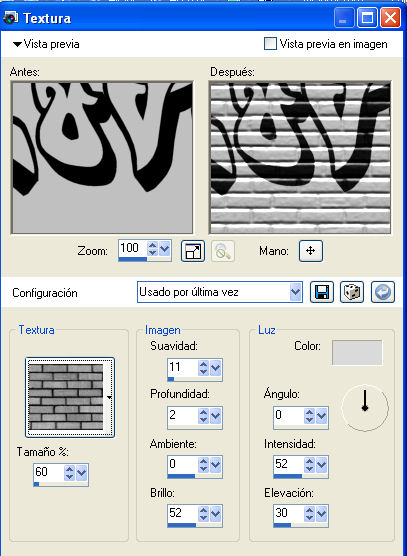
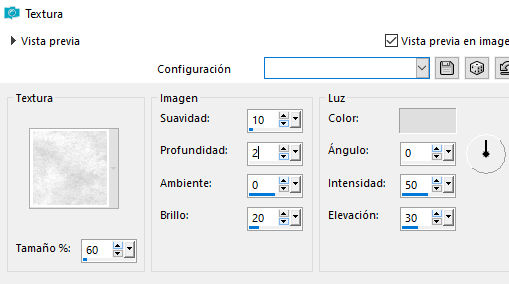
4 - Efectos...Efectos de Textura...Textura.
(Si alguien no la tiene, está en los
materiales... debéis colocarla en la carpeta
Texturas que está en Documentos...Corel
paint shop pro... nº de la versión de
vuestro programa (19.0) y carpeta Texturas
Buscamos la textura...Ladrillos...(no
confundir con la textura, Pared de
ladrillos) y aplicamos los siguientes
valores.(Si alguien no la tiene, está en los
materiales (Corel_15_033.bmp)... debéis
colocarla en la carpeta Texturas que está en
Documentos...Corel paint shop pro... nº de
la versión de vuestro programa (19.0) y
carpeta Texturas)

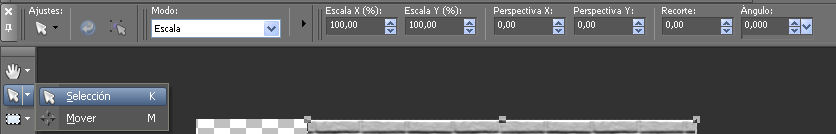
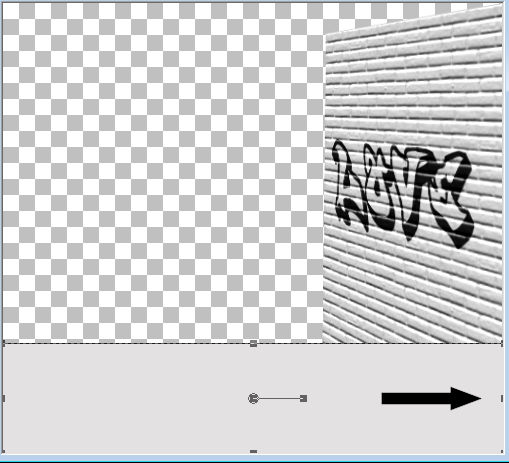
5 - Activamos la herramienta Selección...

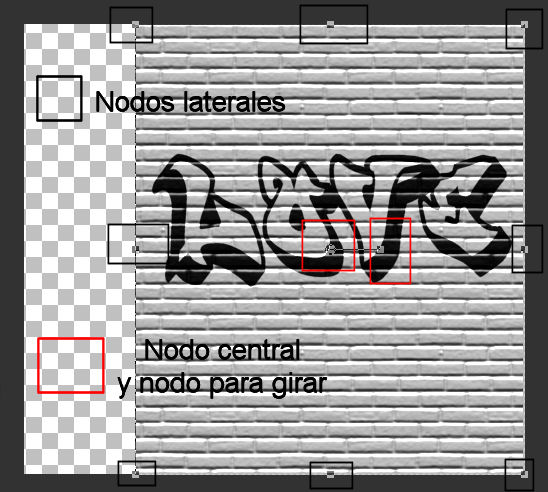
Vais a ver que se activan con la herramienta
una serie de nodos o tiradores, que vamos a
aprender a usar.
(Si maximizáis la capa trabajaréis mejor)

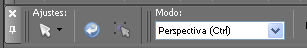
6 - Vais a colocar el cursor sobre el nodo
inferior izquierdo y pulsáis la tecla
control...sin soltarla comprobaréis que en
encima del cursor aparece una figura
geométrica de trapecio isósceles...El modo
de la herramienta pasará de Escala a
Perspectiva.

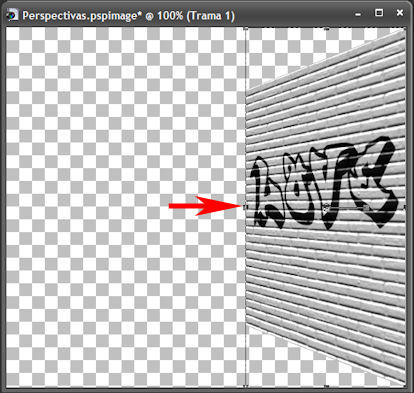
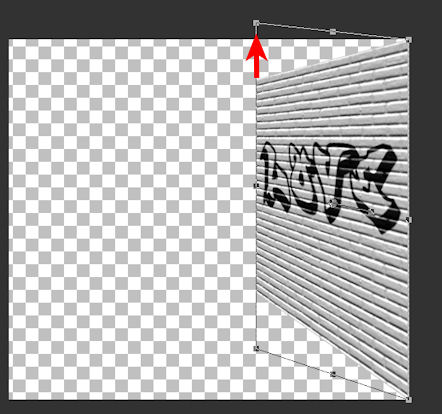
Si pinchamos con la tecla control pulsada y
sin soltarla, sobre el nodo inferior
izquierdo y arrastramos con el botón
izquierdo del ratón hacia arriba, veremos
que el nodo superior izquierdo se mueve a la
vez. Cuando tengamos una perspectiva
parecida a esta, soltamos la tecla
Control...

7 - Pincharemos ahora sobre el nodo central
izquierdo para hacer más estrecha nuestra
pared.

Empujaremos el nodo central hacia la
derecha, procurando que sea en línea recta.

8 - Pulsamos ahora la tecla mayúscula y
nuestra herramienta pasará a modo Recortar.

Lo que conseguimos ahora con la tecla
mayúscula presionada es poder mover los
nodos de forma independiente y veremos
también que es cursor del ratón al acercarlo
al nodo se transforma en un trapecio
rectángulo...
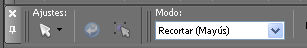
Tiraremos ahora con la tecla mayúscula
presionada, del nodo inferior izquierdo
hacia arriba y veremos que solo se nos mueve
la parte de abajo.

Volvemos a empujar del nodo central hacia
adentro un poquito...hasta tener más o menos
esta perspectiva.

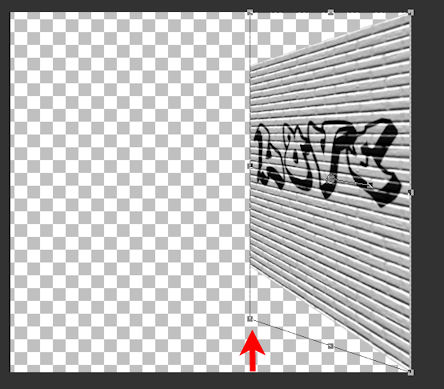
Tiramos ahora del nodo superior izquierdo
hacia arriba.

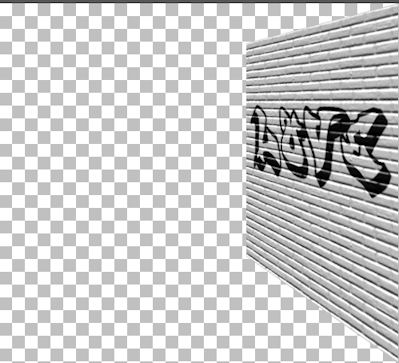
Ya tenemos colocada la pared, puede que no
os quede exactamente igual...pero procurar
que más o menos sea esta perspectiva...

9 - En este paso, vamos a colocar el suelo.
Abrimos una trama nueva de 300 x 300 px. y
la rellenamos con el color #e3e1e2 .
10 -
Copiamos esta trama que hemos
creado...Edición...Copiar y nos vamos a
nuestro trabajo...Edición...pegar como nueva
capa.
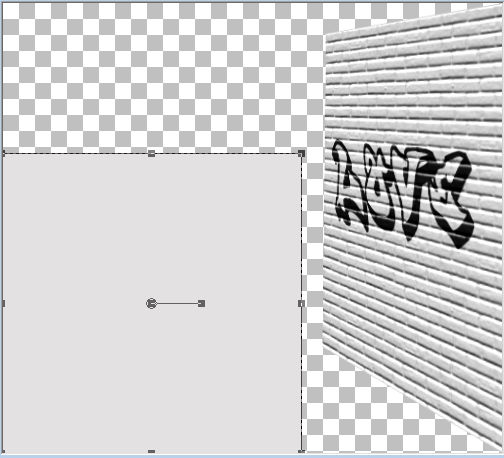
11 - Activamos de nuevo la herramienta de
selección... y la usaremos como hemos hecho
antes...
Bajamos la trama al ángulo inferior
izquierdo

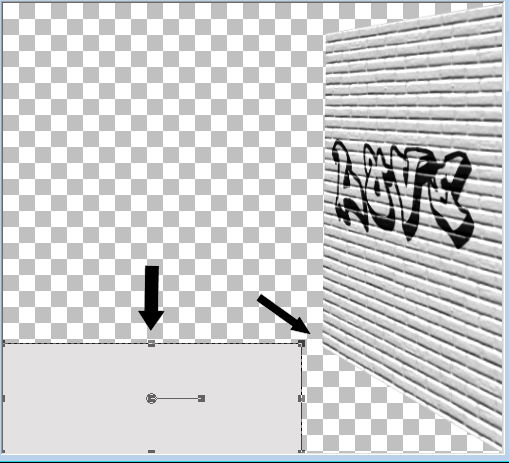
12 -
Pinchamos sobre el nodo superior central y
bajamos hasta que se nos ponga a la altura
de la esquina inferior de nuestra pared.

13 -
Tiramos ahora del nodo central derecho,
hasta llegar al borde.

14 -
Efectos...Efectos de textura...Textura y
escogemos Grano fino con estos valores color
#dfdfdf (si no tenéis la textura grano fino
os la dejo pinchando
AQUÍ
(Corel_15_016.bmp), y se coloca igual que
hicimos en el paso 4 del tutorial)

15 - Capas... organizar... bajar
Si veis que os cuesta mover con los nodos,
porque es muy poquito el toque que hay que
dar, es bueno el truco de posicionar el
ratón sobre el nodo que queremos mover y con
las flechas del teclado, dando toquecitos
sobre la flecha en la dirección que queramos
mover, observaréis que se mueve poquito a
poco.

Ya con todo esto, es solo cuestión de
ajustar los dos elementos para dejarlos en
la perspectiva correcta...
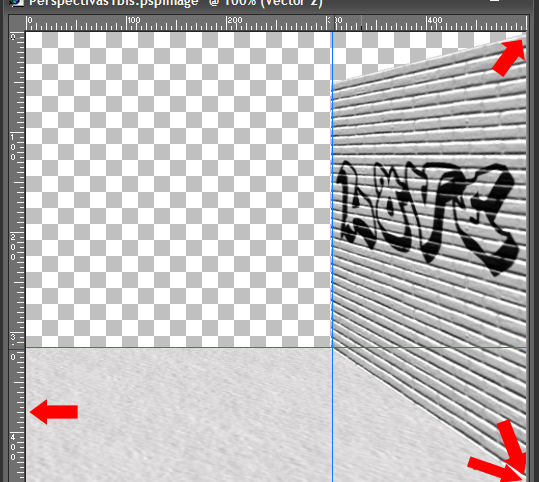
Para que os hagáis una idea, os marco con
flechas donde deben quedar los limites de la
pared y el suelo...
o sea la unión de suelo con la pared deben
unirse en la esquina inferior derecha...
La parte superior de la pared, el borde
superior derecho que vaya a la esquina
superior derecha...
Y el suelo que nos quede justo al borde de
la trama en la parte izquierda...

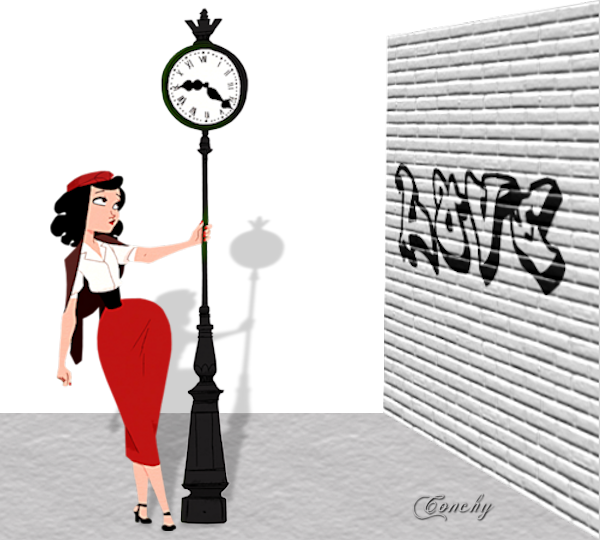
16 - Colocaremos ahora un elemento en
nuestro trabajo...
Vamos a nuestros materiales y abrimos la
imagen...Relojparis
Edición...copiar
Vamos a nuestro trabajo y Edición...pegar
como nueva capa.
17 - Imagen... cambiar tamaño al 75% todas
las capas sin marcar
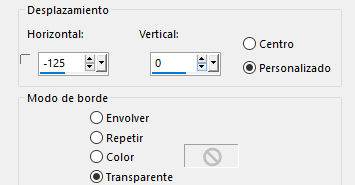
18 - Efectos... efectos de imagen
desplazamiento

19 - Capas... organizar... subir
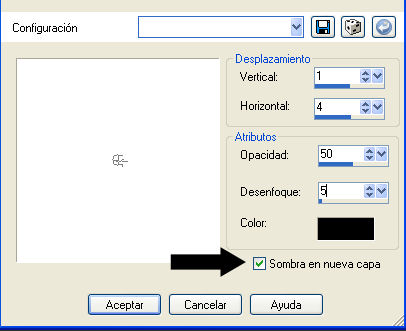
20 - Efectos...Efectos3D...sombra. ( 1, 4 ,
50 , 5...Color de la sombra negro y muy
importante, marcar la opción sombra en nueva
capa, que está debajo del color negro).

NOTA....Cuando terminéis este tutorial,
acordaros de desmarcar sombra en nueva capa
para que luego no os hagáis líos al realizar
otro tutorial con sombra.
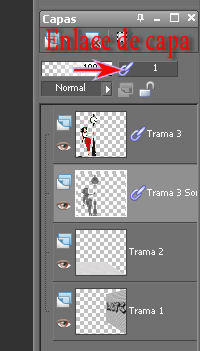
Veréis ahora una nueva capa con la sombra
que está debajo del reloj...Esta sombra la
vamos a mover independientemente de la
imagen del reloj...Para ello primero debemos
ir al enlace de capa, que en este caso
veremos que tiene el nº 1 (normalmente ahí
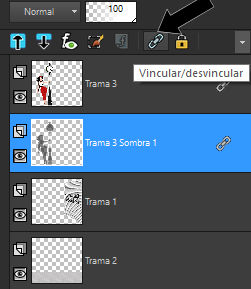
vemos ninguno). En versiones más modernas
del programa, pinchar sobre la cadeneta de
vincular/desvincular


Si pincháis en la trama 3 del reloj veréis
que también pone "1", esto lo hace el
programa para, dicho de una forma
entendible, saber que esa capa va unida a la
otra....Si tenemos "Ninguno" es que cada
trama va independiente...
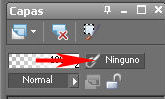
Como nosotros queremos mover esa capa de la
sombra de forma independiente, lo que
haremos es pinchar sobre el "1" hasta que
veamos que pone "Ninguno". Ya tenemos lista
la trama para trabajarla.

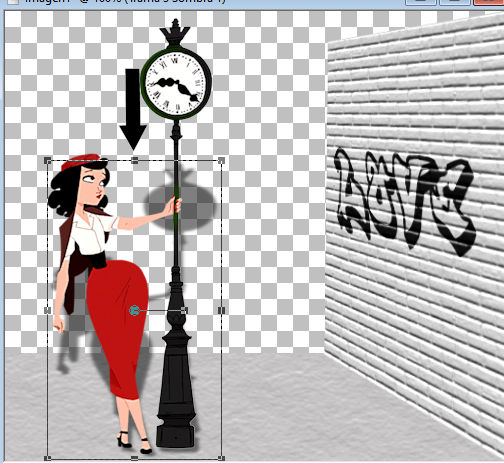
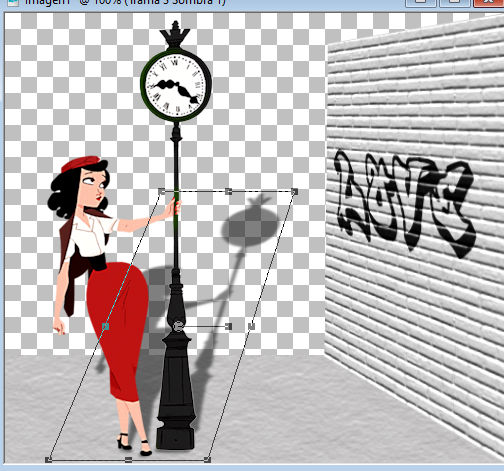
21 - Nuevamente activamos la herramienta
selección. (seguimos en la trama de la
sombra) Vamos a bajar la sombra más o menos
hasta donde vemos en la captura.

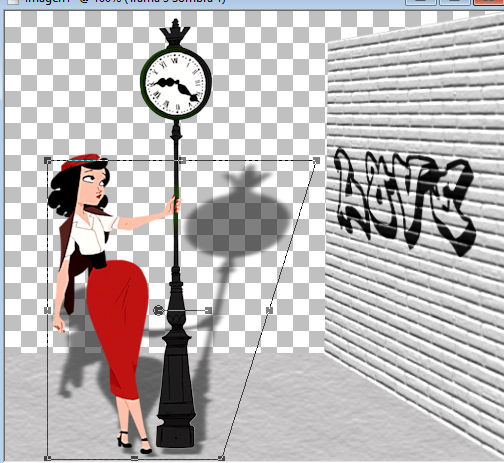
22 -
Nos colocamos en el nodo superior derecho...pulsamos la tecla mayúscula y
pinchando sobre el nodo, movemos
hacia la derecha.
Después pinchamos sobre el nodo superior
izquierdo y hacia la derecha tambié


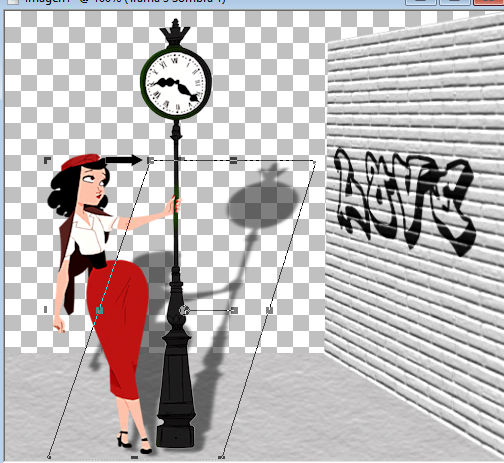
23 -
Como la sombra se nos queda debajo de la
farola y eso no sería posible porque si no
sería que el reloj está flotando, lo que
haremos ahora es pinchar en el nodo central
inferior para
poder mover hacia arriba la sombra para que
nos quede por detrás del reloj.

24 - Ahora lo que podéis hacer es estrechar
un poquitin la sombra, hacerla más corta...
que quede algo así

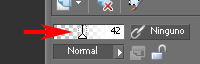
25 - Con nuestra sombra ya colocada, lo que
haremos será bajarle la opacidad de la trama
al 42%, por ejemplo...(es solo mover donde
indica la flechita) pinchando sobre la
flechita que sale al lado del 100 y moverla
hacia la izquierda, hasta llegar a la
opacidad deseada.

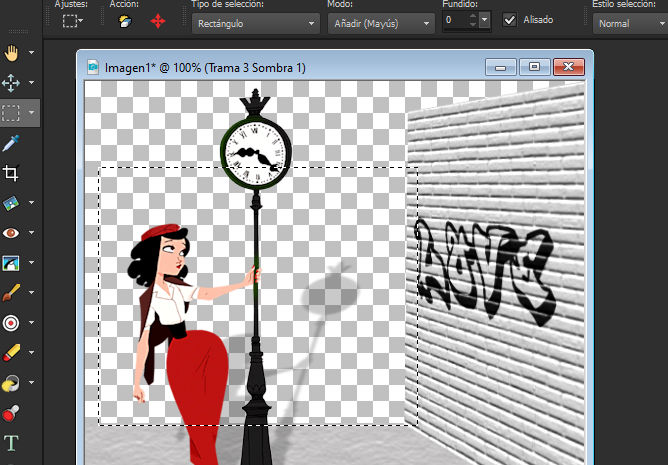
26 - Ahora con la herramienta de selección
rectángulo, vamos a seleccionar la parte de
arriba de la sombra hasta el suelo

27 - Edición... Cortar
28 - Capa... Nueva capa de trama
29 - Edición... Pegar en la selección
30 - Selecciones... Anular selección
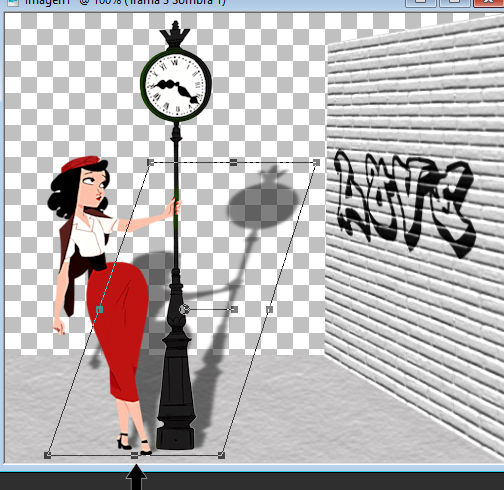
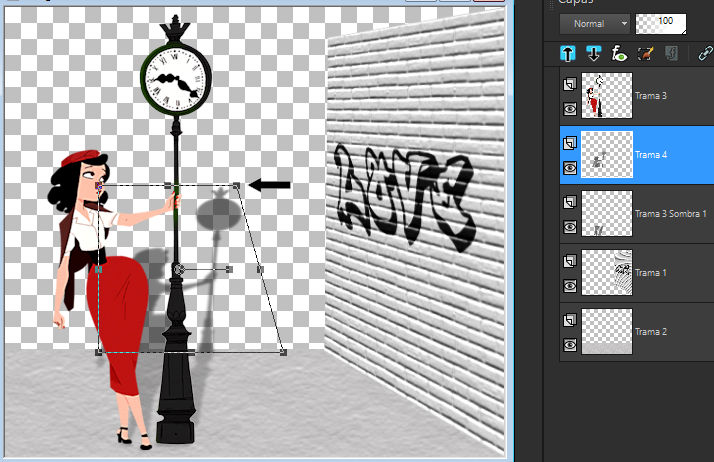
31 - Activamos de nuevo la herramienta de
selección y vamos a tirar del nodo superior
derecho un poco hacia la izquierda como veis
en la captura (con esto queremos conseguir
que la sombra de la sensación de partida
cuando pasa el suelo)

32 - Bajamos la opacidad de esta capa a 40
Si vieseis alguna cosita en vuestro trabajo,
os ponéis sobre la capa y realizáis los
trabajos oportunos.
33 - Es el momento de guardar el trabajo en
capas por si hay que hacer algún
retoque...Ya sabéis, vais a
Archivo...guardar como... y guardáis como PSPIMAGE

34 - Imagen... Cambiar tamaño al 120% (todas
las capas marcado)
35 -
Archivo...exportar como... PNG

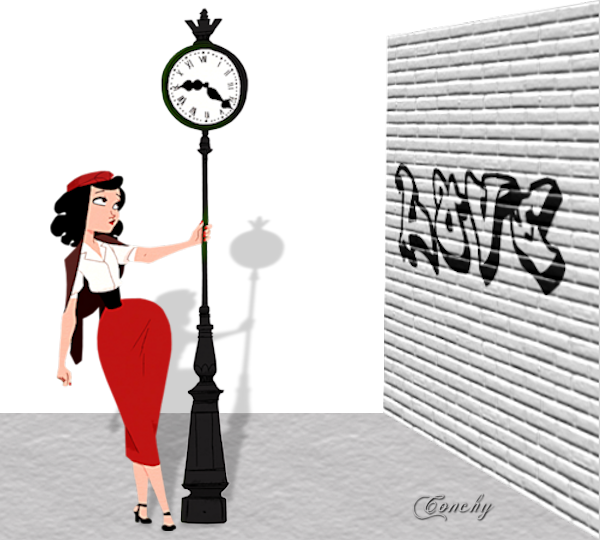
Nuestro trabajo está terminado.

NO COPIAR NI DISTRIBUIR ESTE TUTORIAL, SIN
MI AUTORIZACIÓN EXPRESA
|